How to Add Reaction Bar Buttons in Blogger? (Latest Trick 2022)
If you're a beginner in this blogging field then, I'm sure that you don't know the proper way to how to add reaction bar in Blogger? So, In this post, I will teach you that how to add reaction bar in blogger?
At first you need to know that What is Reaction Bar?
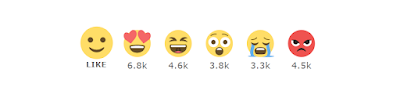
This is a bar and in this bar there are many reaction are available in this bar same as Facebook. If you add this Reaction bar in your blog then your blog change into a professional blog and it also looking so amazing. See the blow photo for better understanding.
This Reaction Bar appear in the end of the post.
And this is very easy to add this bar in your blog. You need to just read the full article and follow the below all steps to add reaction in your Blog.
Benefits of Reaction Bar:
- You can check the audience reactions and also you can count the reactions.
- And then you can guess that how your content readability.
NOTE: Before applying this trick you need to back up your current theme, Then apply this trick. Because if you will facing any issue regarding html code then you can restore the theme and get back to your previous theme.
Steps to Add Reaction Bar Button in Blogger:
I request you to read the below all steps very carefully to add reaction bar in blogger.
- Step1: Go to your Blogger Dashboard.
- Step2: Now Go to "Theme" option.
- Step3: Then click on "Edit HTML" option.
- Step4: Now click anywhere in the HTML code box and then press CTRL+F and then search <data:post.body/> and then paste the below HTML code.
<b:if cond='data:view.isPost'> <div class='sharethis-inline-reaction-buttons'/> </b:if> - After that you need to add the provided below CSS code and paste above the </head> tag.
<style> .sharethis-inline-reaction-buttons{display:flex;max-width:400px;padding:10px 17px;line-height:25px;background:#fffdfc;border-radius:5px;box-shadow:0 10px 25px -3px rgba(0,0,0,.1);font-size:16px;font-family:inherit;color:#08102b;text-align:center} .drK .sharethis-inline-reaction-buttons{box-shadow:none; background:#2d2d30} </style> - After that you need to copy the below JavaScript code and paste it above the </body> tag.
<script> /*<![CDATA[*//* ShareThis (LazyLoad) */ var lazyReact = false; window.addEventListener('scroll', function(){if ((document.documentElement.scrollTop != 0 && lazyReact === false) || (document.body.scrollTop != 0 && lazyReact === false)) { (function() { var ad = document.createElement('script'); ad.setAttribute('type','text/javascript'); ad.async = true; ad.src = 'https://platform-api.sharethis.com/js/sharethis.js#property=6100ee7d3b1d5d001213a440&product=inline-reaction-buttons'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ad, sc); })(); lazyReact = true; }}, true); /*]]>*/ </script> - After placing the above all codes in your theme html code then you need to save the theme. That's it.
Conclusion:
In this article I have clearly discussed that how to add Reaction Bar Buttons in Blogger? and after that if you have facing any issue regarding this trick then feel free and comment down below I will try to sort out your query as soon as possible.
If my article really help you then, please comment down below and don't forget to share this article with your friends.
Thank you!
FAQs:
1. How to backup Blogger theme?
Ans: Just go to blogger dashboard and then find the Theme option and then you will saw a down arrow just click on it and then you will saw the Backup option.
2. How to restore Blogger theme?
Ans: This is very easy process to restore any theme, just go to the blogger dashboard and then choose the Theme option and then you will saw a down arrow just click on it and then you will saw the Restore option.
You can also check out this article: How to Transfer PayTM Gift Voucher to Bank Account? (Instantly)